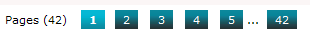
Numbered page navigation
အဲဒါကို လုပ္ဖုိ႔အတြက္ ထုံးစံအတုိင္းေပါ႔ ။
ျပီးရင္ </body>ကုိရွာလုိက္ ။ေတြ႔ျပီဆုိရင္ သူေရွ႔နားမွာ ဒါေလးေတြထည္႔ေပးလုိက္ပါ ။
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=4;
var upPageWord ='Prev';
var downPageWord ='Next';
</script>
<script src='http://sites.google.com/site/testsajasite/pagenav.js' type='text/javascript'></script>
ေနာက္တစ္ခုထပ္ရွာရဦးမယ္ ။]]></b:skin>ပါ ။ေတြ႔ျပီဆုိရင္ အဲဒီအေရွ႔မွာပဲ
ဒီေအာက္က မိမိၾကိဳက္တဲ႔ အရာေတြကို ေကာ္ပီျပီးေတာ႔ ထည္႔လုိက္ပါ ။အားလုံးအဆင္ေျပၾကပါေစဗ်ာ ။
.showpageArea {padding: 0 2px;margin-bottom:10px;margin-top:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #fff;
font-size:11px;
margin:10px;
padding:8px 20px;
background: #333;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #666;
}
.showpageNum a:hover {
background: #888;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #da6100;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #333 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -25px repeat-x;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #06a2b9 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 4px;
margin:0 4px;
text-decoration: none;
border-top:2px solid #000;
border-left:1px solid #000;
border-right:1px solid #000;
border-bottom:1px solid #000;
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp4.jpg) 0 -25px repeat-x;
}
.showpageNum a:hover {
border-top:2px solid #999;
border-left:1px solid #999;
border-right:1px solid #999;
border-bottom:1px solid #999;
background: #999 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp4.jpg) 0 -50px repeat-x;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
border-top:2px solid #000;
border-left:1px solid #000;
border-right:1px solid #000;
border-bottom:1px solid #000;
background: #000 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp4.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #363636 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp3.jpg) 0 -25px repeat-x;
}
.showpageNum a:hover {
background: #044697 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp3.jpg) 0 -50px repeat-x;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #e30000 url(whttp://i879.photobucket.com/albums/ab351/bloggerblogimage/wp3.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #000;
text-shadow:0 1px 2px #fff;
font-weight: 700;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #919106;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp2.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
border:1px solid #aeae0a;
background: #ccc url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp2.jpg) 0 -25px repeat-x;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #919106;
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp2.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #000;
text-shadow:0 1px 2px #fff;
font-weight: 700;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 -25px repeat-x;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
Labels
- Advertisment (1)
- All Movies (2)
- Asia News (4)
- Blog (11)
- Burma News (7)
- Ebooks (4)
- Funny (2)
- Game Software (1)
- Game Softwares (5)
- GENERAL (24)
- Hacking (7)
- Kachin News (1)
- Malaysia News (3)
- Mixing News (3)
- Moblie (1)
- Music (1)
- Notice (1)
- Pc Softwares (5)
- Politics (6)
- Portable Softwares (5)
- Singapore (4)
- Softwares (40)
- Sports (1)
- Website Guide (39)
- World News (22)
Blog Archive
-
▼
2011
(167)
-
▼
September
(136)
-
▼
Sept 08
(14)
- (Related Post Widget)
- အာရွ (၇)ႏိုင္ငံ အသိအမွတ္ျပဳ အုိင္တီအင္ဂ်င္နီယာ စာေ...
- ဘန္ေကာက္တြင္ ယာဥ္ေၾကာပိတ္ဆို႕မႈေၾကာင့္ ျမန္မာတဦး ...
- Screen ႏွစ္ခုပါ DUAL-SCREEN LAPTOP အသစ္အဆန္း စတင္ေ...
- Numbered page navigation
- Wireless Connection Problems ကို ေျဖရွင္း ၾကည္႔ခ်င္း
- ကြန္ပ်ဴတာ ဖြင္႔ထားတာ ဘယ္ေလာက္ၾကာျပီလဲ ? သိျပီလား
- Window ဘယ္တုန္းက တင္ခဲ႔လဲ ဆုိတာကို ၾကည္႔ရေအာင္
- Right လင္႔ မေပးတဲ႔ ဆုိဒ္ကို Right လင္႔မယ္
- ၾကိဳက္တဲ႔ Software ေတြကို အျမဲတမ္းသုံးလုိ႔ရေအာင္
- Online reader
- flash သီခ်င္းကို ဘယ္လုိ ေဒါင္းမလဲ
- Blog နည္းပညာ
- Copy , Move ၾကာေနရင္
-
▼
Sept 08
(14)
-
▼
September
(136)
Title
Sharing is Loving.
အညႊန္း
ဒီဆုိဒ္မွာ ရွိေသာပို႕စ္မ်ားသည္ Admin စိတ္ၾကိဳက္ စုစည္းတင္ျပထားေသာပို႕စ္မ်ားျဖစ္ပါသည္။
Copyright © 2011 Sharing is loving. | L.ဘရန္ေအာင္























0 comments:
Post a Comment
Thankyou for visiting my site.